How does JavaScript .prototype work?
How does
JavaScript .prototype work?
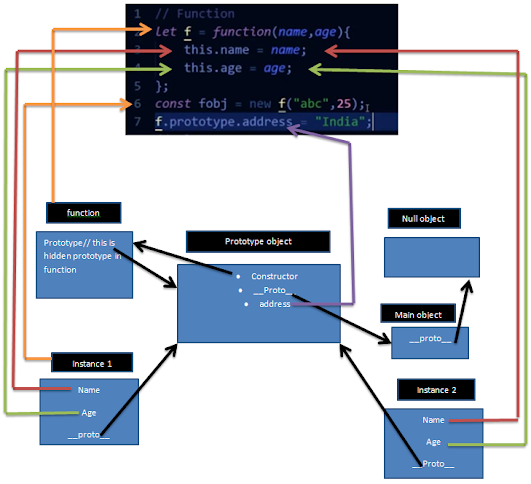
Prototype object in function:
We can create many instances, all instances
will have name and age property but address property will not be there inside instances.
It will be there inside
f.prototype.address === fobj.__proto__.address // this will be true, those are pointing same place
understanding how prototype working for class
Prototype object in class:
The display method is crated inside the class but it is located inside Prototype object so we can access the display method from both instances.
Lisko substitution
principle
Lisko substitution principle says subclass should be
substitutable for their base classes. Subclass need to have parent class attributes
and methods but individualities of attributes and methods of parent class should
not change by subclass. This mean because of inheritance the application should
not generate weird output.
When we use inheritance we assume that the child class
inherits everything that the superclass has. This means the child class should
extend the behavior but never narrows it down.
Therefore when class does not obey this “Lisko substitution
principle”, it leads to some nasty bugs that are hard to detect Lots of time that's why peoples not recommended to use inheritance, they are going to use association or composition which are adding functionality
instead of inheriting functionality.
github
Different patters of thought will give a best solution for particular problems. The people thinking patterns are different from one to others more peoples are working in one program that program will give advance facilities. github will collect together all idea and managing them in efficiency manner. Each person has copy of program and they can implement the program according to their ideas and they can push into the github. That all changes and creational things will be evaluated by other person and accepted code will be merged with final program.
this keyword



Comments
Post a Comment